デザインの4原則とは?プロ並みのクオリティを実現する方法
カテゴリー:リスキリング・DX

デザイン初心者の皆さん、プロ並みのクオリティを実現するために必要な「デザインの4原則」をご存知ですか?この4つの原則—近接、整列、対比、反復—を理解し活用することで、情報を効果的に伝えられます。
この記事では、デザイン4原則がどのような影響をもたらすのか、具体的な効果と実践方法を詳しく解説します。
目次
デザインの基本4原則とは?
デザインの基本4原則とは、「近接(Proximity)」、「整列(Alignment)」、「反復(Repetition)」、「コントラスト(Contrast)」の4つのことであり、効果的なデザインを作るための基本的なルールです。これらの原則を理解して活用することで、見やすく、使いやすいデザインを実現できます。
近接:情報のグループ化で伝わりやすく

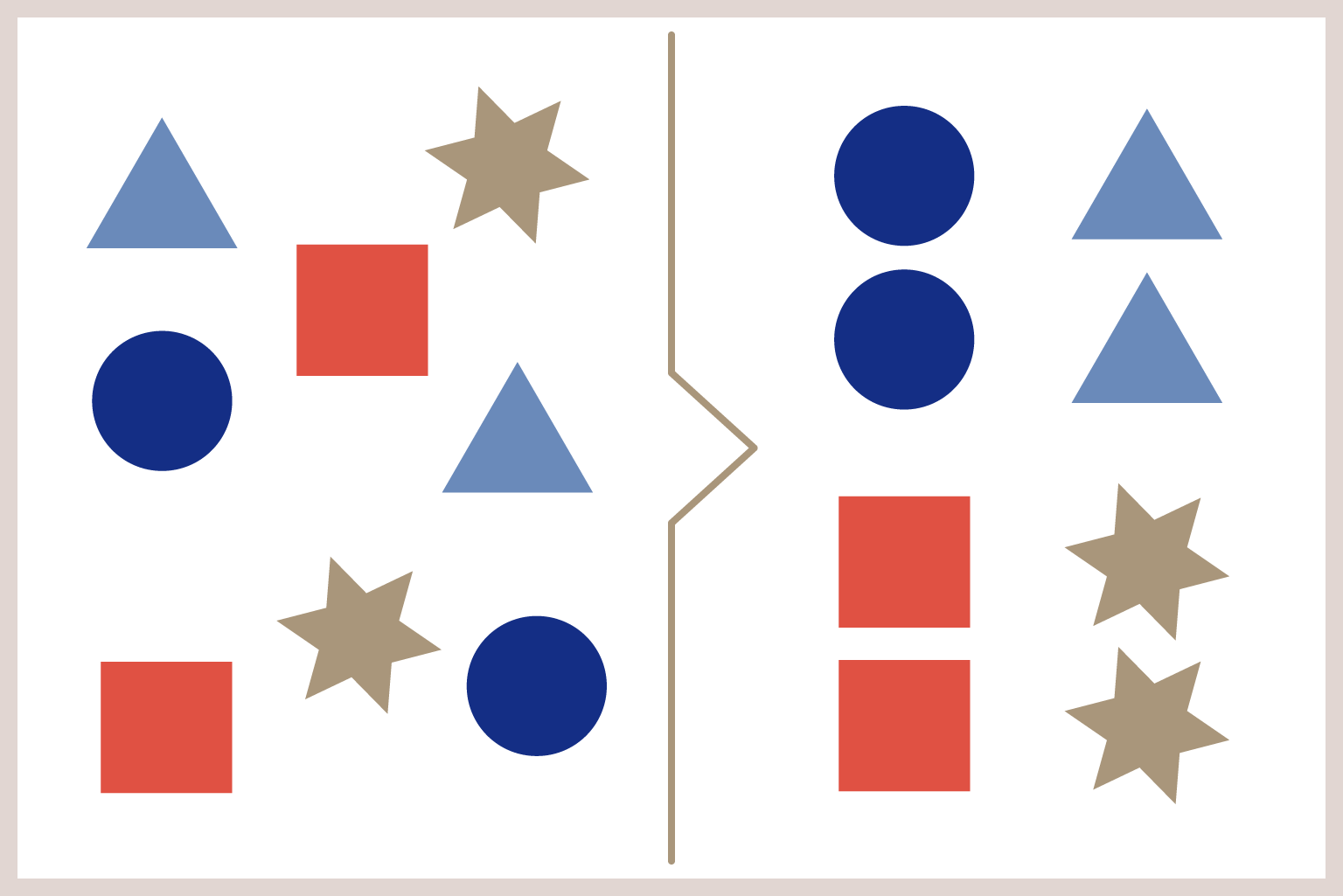
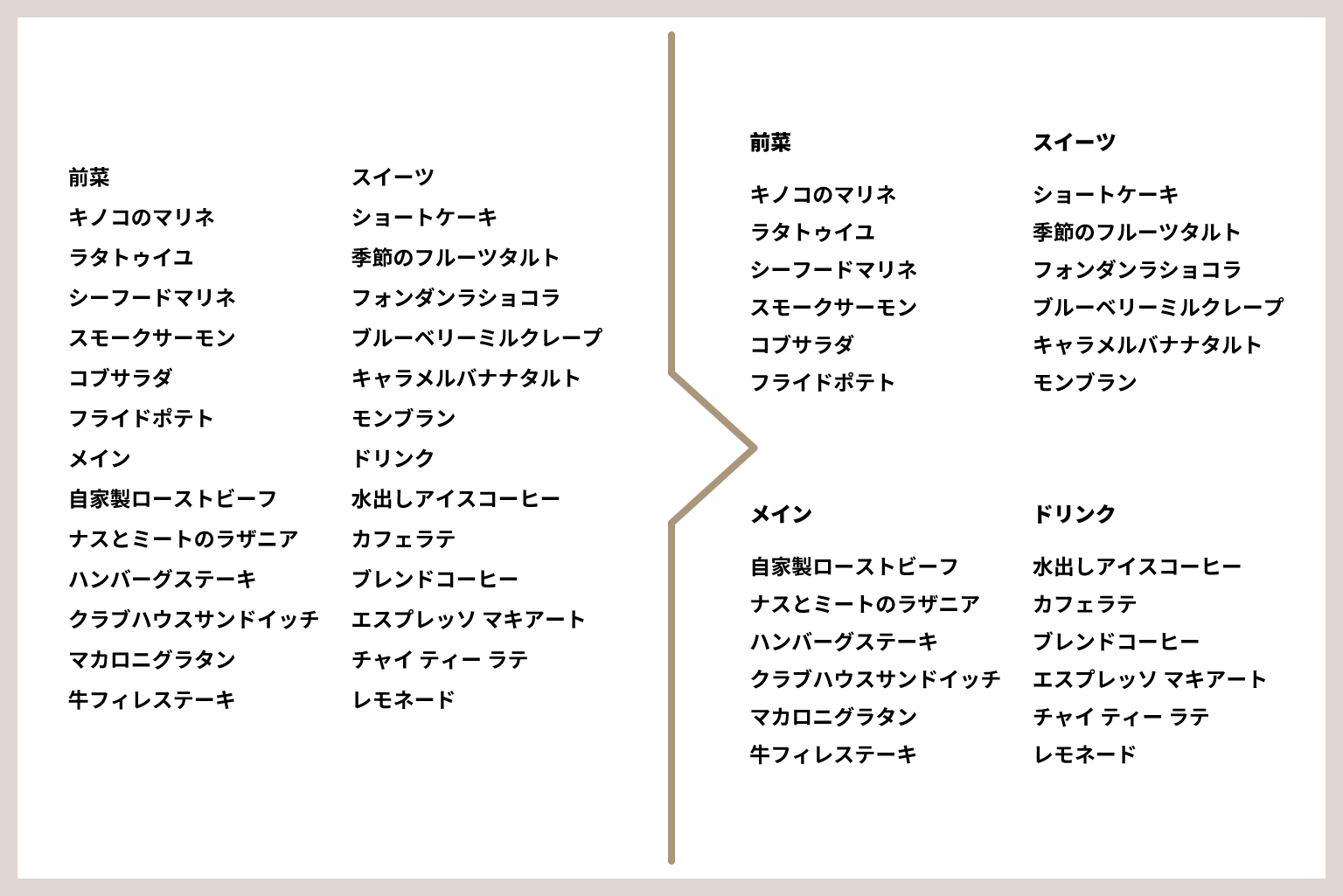
近接(Proximity)の原則とは、関連性の高い情報やデザイン要素を視覚的に近くに配置し、関連性の低い要素とは離して配置するというデザインの基本原則です。これにより、ユーザーは要素がグループ化され、一つのまとまりとして認識できるため、情報構造を直感的に理解しやすくなります。情報を整理し、混乱を防ぐために非常に重要なテクニックです。
「近接」の原則を用いる目的と効果
近接の目的は、関連する情報をまとめて配置することで、受け手が情報をすばやく見つけ、把握しやすくすることにあります。例えば、近くに配置された要素は、それらが同じカテゴリーに属する情報であると認識されやすくなります。

さらに、近接は情報の流れを自然に導き、ページ全体の構造を明確にします。これは特に複雑な情報を扱う場合に重要で、視覚的な整理が不足していると、ユーザーはどこを見て良いのか分からず、情報過多に陥る可能性があります。近接を適切に利用することで、ユーザーの注意が自然と重要な要素に向けられるようになります。
また、近接によって視覚的にまとまりのあるグループを形成することで、全体のデザインが統一感を持ち、プロフェッショナルな印象を与えられます。例えば、ビジネス文書やプレゼンテーション資料において、情報が整然と並べられていると、信頼感が高まり、内容の説得力も増します。
このように、近接を効果的に用いることは、情報の整理、視認性の向上、そして全体のデザインの質を高めるために不可欠です。
「近接」を使わないデザインによる情報の伝わり方
近接の原則を使用しない場合、情報は散乱し、視覚的に混乱を引き起こす可能性があります。異なる情報が無秩序に配置されていると、どの情報を優先的に把握すべきかが不明確になり、ユーザーは重要な情報を見落としがちです。さらに、情報の優先順位が視覚的に示されないため、ユーザーは情報の流れを追うことが難しくなります。結果として、ユーザーはページを離れるか、混乱した状態で情報を誤解する可能性があります。


ビジネスにおいては、これがコンバージョン率の低下やブランドの信頼性を損なうリスクを伴います。したがって、情報を適切にグループ化し、視覚的に整理することは、ユーザーエクスペリエンスの向上や情報の正確な伝達に不可欠です。
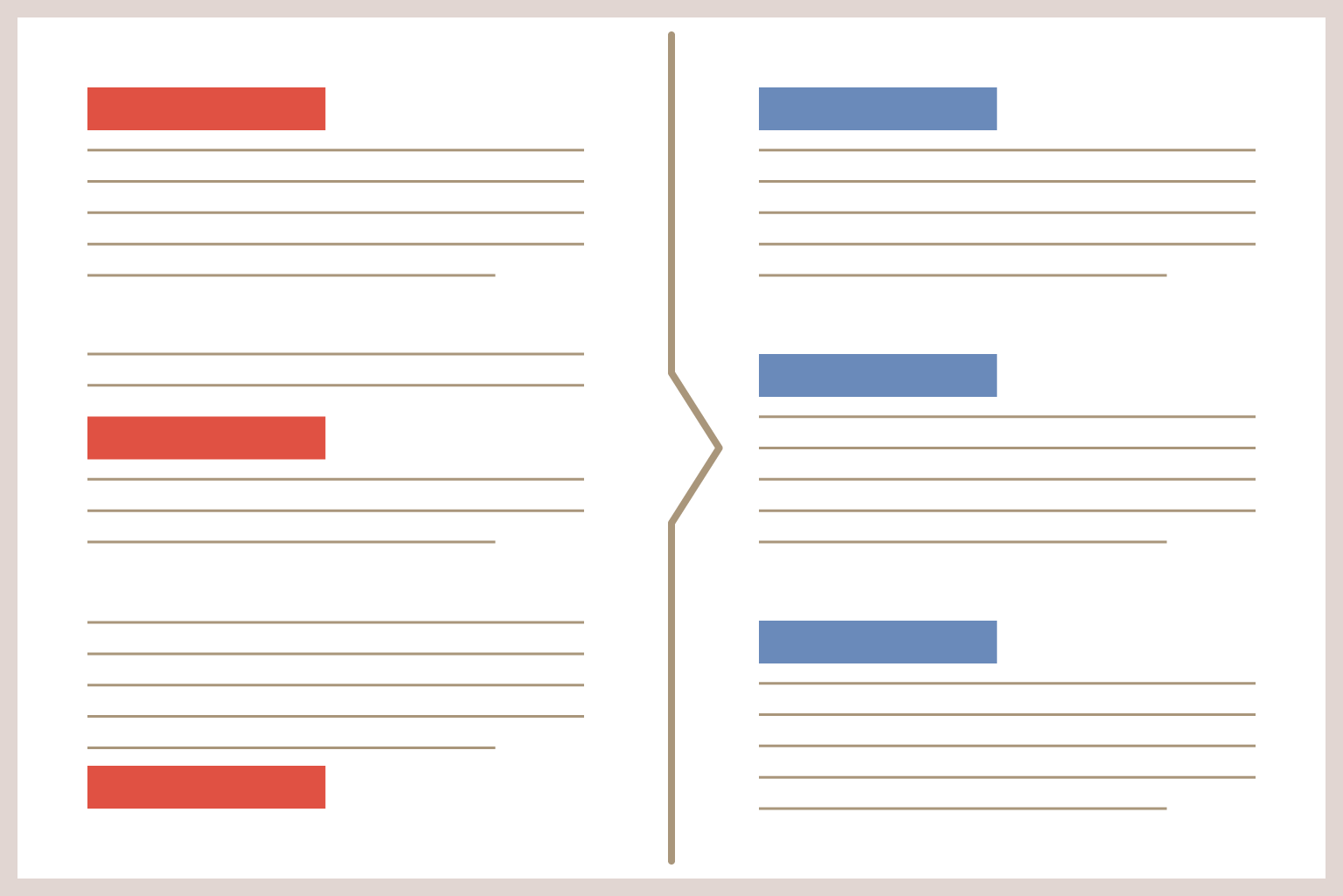
整列:要素の統一感を高める

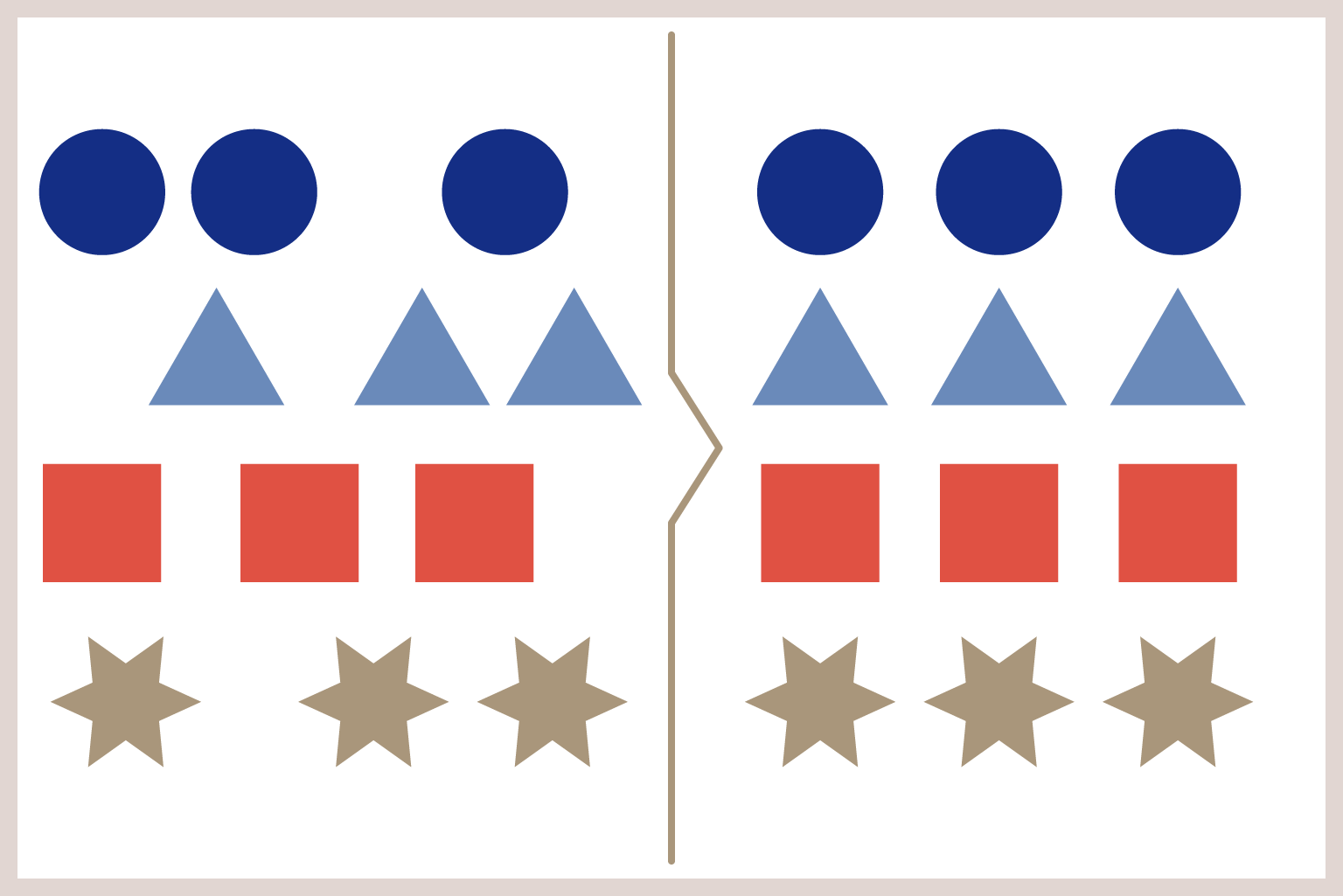
「整列」は、デザインに秩序と構造を与える、シンプルかつ強力な基本原則です。テキストや画像の端を意識的に揃えることで要素間の関連性が明確になり、視線が自然に誘導されるため、閲覧者は直感的に情報を理解できます。
この視覚的な秩序は、単に情報を分かりやすくするだけでなく、細部まで配慮が行き届いているプロフェッショナルな印象を与え、デザインそのものへの「信頼性」を構築します。
さらに、整然と並んだ要素が生み出すバランスと心地よいリズムは、視覚的な「美しさ」そのものを創出し、閲覧者に安心感を与えます。
このように整列は、情報の視認性、ブランドの信頼性、そして心地よい美しさという複数の効果を同時にもたらす、不可欠なデザイン手法なのです。
「整列」されていないデザインが与える印象
整列されていないデザインでは、要素が無秩序に配置されることで、閲覧者は情報の流れを追うことが難しくなり、メッセージが曖昧になります。この状況では、視線の動きがランダムになり、重要な情報が埋もれてしまうリスクが高まります。例えば、異なるフォントサイズや色、無関係な位置に配置された文章や画像は、視覚的な統一感を損ない、閲覧者の注意を分散させる原因となります。
また、整列されていないデザインでは、ページ全体がバラバラに見え、プロフェッショナルな印象を与えることが難しくなります。閲覧者は設計者の意図を理解しづらくなり、情報の信用性が低下する可能性もあります。
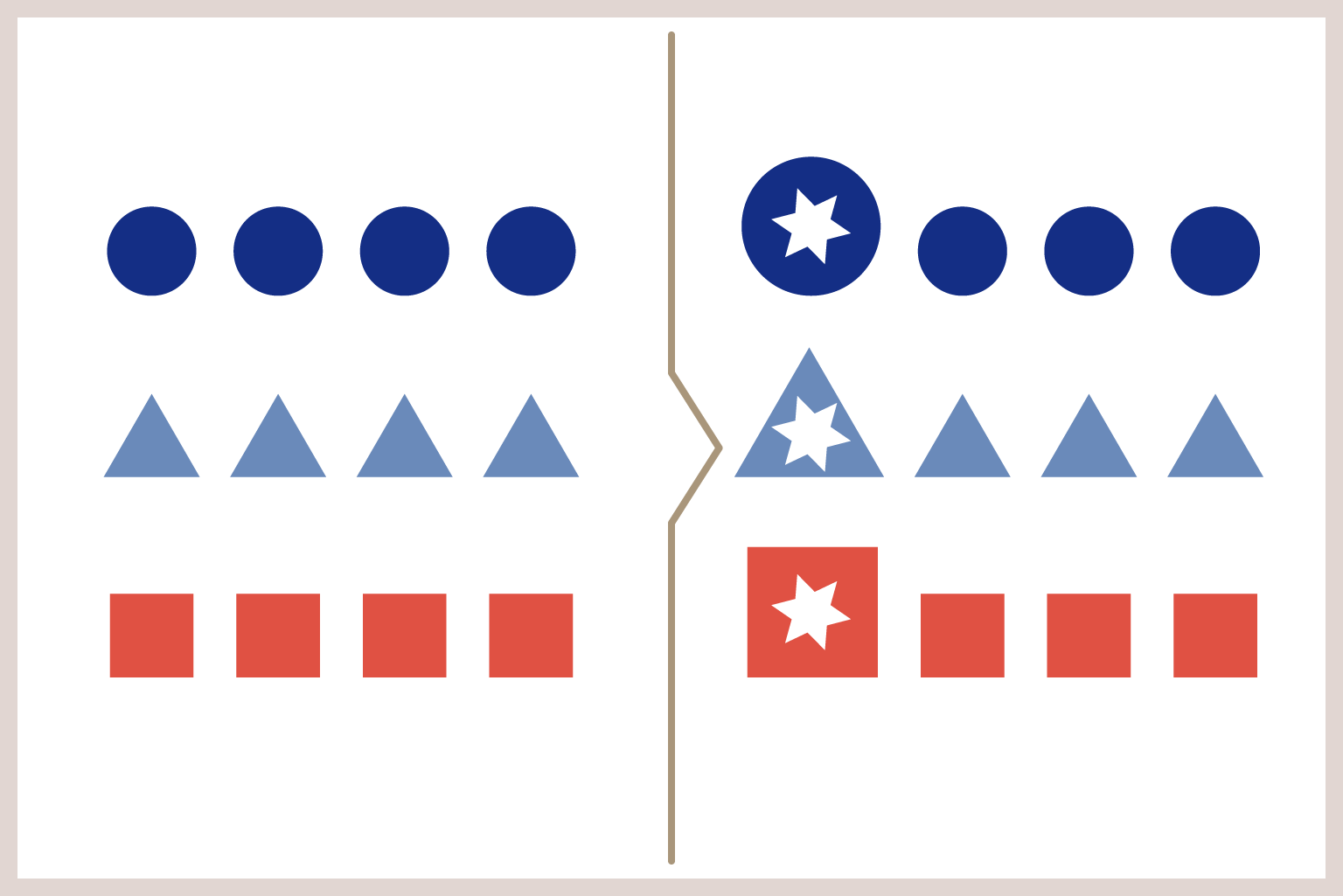
反復:一貫性とリズムで視認性・可読性を向上

反復は、特にウェブデザインや印刷物において、ユーザーがコンテンツを簡単にナビゲートできるようにするための重要な技術です。同じヘッダーやフッターを各ページに配置することで、ユーザーはサイト内のどこにいても、直感的にページ構造を把握できます。また、ブランドカラーやロゴを繰り返し使用することにより、ブランド認識を高める効果もあります。
また、反復を用いてデザインの統一感を維持しながら、適度な変化を加えることで、継続的に注目を集める効果が期待できます。たとえば、主要なデザイン要素を基にしながら、新たなバリエーションを取り入れることで、視覚的に魅力的でダイナミックなデザインを作り出せます。これにより、見た目の楽しさを提供するだけでなく、情報伝達の効果も高められます。
反復がもたらす効果
反復がもたらす効果は多岐にわたります。色、フォント、レイアウトなどの要素を繰り返し使用すると、デザイン全体に統一感が生まれ、ユーザーに安心感を与えます。これにより、特定のブランドイメージやメッセージを視覚的に強調できます。また、繰り返される要素はユーザーの視線を自然に誘導し、重要な情報をスムーズに伝える手助けもします。さらに、プレゼンテーションなどでセクションごとに同じスタイルを適用すれば、複雑な情報が整理されて受け手の理解を促し、情報の過負荷を軽減する効果もあります。
反復を効果的に活用するコツ
反復を効果的に活用するには、まず、どの要素を繰り返すかを慎重に選択することが重要です。これにより、デザインが過度に単調になるのを防ぎます。その上で、一貫性を保ちつつも適度な変化を加えることで、ユーザーの視覚的な興味を維持するのがコツです。例えば、同じフォントを使いながらも、部分的にサイズや色を変えることで、効果的なアクセントを加えられます。
対比:情報の優先順位と違いを際立たせる

対比(Contrast)の原則とは、要素間に明確な違い(色、サイズ、形状、フォント、質感など)を作り出すことで、情報の優先順位を示したり、要素の違いを強調したりするデザインの基本原則です。これにより、最も重要な情報が際立ち、ユーザーの視線を誘導し、デザイン全体に視覚的な興味とダイナミズムを与えることができます。
「対比」の原則を活用するポイント
対比を効果的に用いることは、デザインにおいて重要な情報を瞬時に伝えるための鍵となります。視覚的な対比を作るには、色、サイズ、フォントスタイルなどを意識的に組み合わせ、情報の優先順位に応じて強弱を付けることが大切です。例えば、主要な見出しは太字の大きな文字にし、補足情報は細字にするなど、視覚的な階層(ヒエラルキー)を構築することで、ユーザーは自然と重要な情報に目を向けるようになります。ただし、対比を過度に使用しないことも重要です。多くの要素を強調しすぎると全体のバランスが崩れ、かえって重要な点が不明瞭になります。全体の調和を保ちながら対比を戦略的に配置し、アクセントとして機能させることで、デザインの効果を最大限に引き出すことができます。
「近接」と「対比」の活用による効果的な伝え方
情報を効果的に伝えるためには、近接(グループ化)と対比(強調)を活用しましょう。特にウェブデザインや印刷物のレイアウトにおいては、情報の流れを整理し、ユーザーエクスペリエンスを向上させる効果が期待できます。適切なグループ化と強調により、視覚的に魅力的でありながら、機能的なデザインを実現できます。
その他のレイアウト基本テクニック
デザインの4大原則(近接、整列、反復、コントラスト)は、効果的なレイアウトの土台となりますが、ユーザーの心に響き、行動を促す洗練されたデザインを実現するためには、それ以上の戦略的な工夫や応用的な視点が求められます。ここでは、人の心理を活用したデザインや、より高度なレイアウト改善のための具体的なポイントを見ていきましょう。
心理学を活用したデザインの工夫
心理学の活用は、ユーザーの心に響くデザインを実現し、UX(ユーザーエクスペリエンス)を最適化します。特に重要な3つの要点は以下の通りです。
- 色彩心理学:色で感情を動かす 青が与える「信頼感」や赤が喚起する「緊急性」のように、色が持つ感情的な影響を利用して、ユーザーの認識や行動を誘導。
- ゲシュタルト心理学:配置で分かりやすくする 関連する情報を近くに集める(近接の原理)など、脳が情報を整理しやすいようにレイアウトを工夫し、直感的な分かりやすさを実現。
- 心理的トリガー:仕掛けで行動を促す 「見逃すことへの恐怖(FOMO)」を限定オファーで煽るなど、人の心理を利用して即時行動を促します。Eコマースなどで特に有効。
このようにユーザー心理を予測しデザインに活かすことで、単なる美しさを超えた、説得力のある体験を生み出せます。
レイアウト改善のポイント
デザインの4大原則に加え、以下の5点を意識すると、レイアウトはさらに洗練されます。
- ホワイトスペース:余白で情報を整理する 余白で視線を誘導し、情報を整理します。デザインにリズムが生まれ、洗練された印象になります。
- カラー戦略:色で情報を際立たせる 配色とコントラストを工夫し、重要な情報を目立たせます。目的を持った色選びがメッセージ性を高めます。
- 視線誘導:情報の流れを設計する フォントの大小で情報に階層をつけ、重要な情報から自然に視線が流れるように設計します。
- レスポンシブデザイン:あらゆる画面に対応する PCやスマホなど、異なる画面サイズでもレイアウトが崩れない設計です。どの環境でも快適な閲覧を保証します。
- インタラクション:動きで体験を豊かにする クリック時のアニメーションなど、操作に視覚的な反応を返すことで、安心感と豊かな体験価値を提供します。
これらを組み合わせることで、美しさと機能性を両立した、説得力のあるレイアウトが実現します。
まとめ:デザインの基本4原則で魅力的なレイアウトを作ろう
「デザインの4原則」を理解することで、視覚的に魅力的で効果的なデザインを作成する力が身につきます。近接、整列、対比、反復の各原則を意識することで、情報が整理され、見る人にとって分かりやすくなります。これらの原則は、デザイン初心者でもすぐに取り入れられ、プロフェッショナルな仕上がりを目指すための強力なツールとなります。
もし今、あなたがデザインの見た目に自信がなく、どこから改善すれば良いか迷っているなら、まずはこのデザインの基本4原則を実際のプロジェクトで試してみましょう。さらに学びを深めたい方は、他のデザインテクニックや心理学的なアプローチも探求してみてください。これからのデザイン作業が、より楽しく、より成果の出るものになることを願っています。

この記事を書いた人:パソコン市民講座編集部
リクルート、出版社、テレビ通販、ECなど複数業界で「伝える」「売る」「育てる」の現場を横断してきた実践派マーケター。現在は教育系企業でビジネスDX・SNSマーケ・EC講座などを設計し、受講からキャリア支援まで一気通貫で支援する構造設計を担う。 コンテンツ制作から広告運用、LP・CRM設計、SNS戦略、MA活用、商品開発、社外提携まで、ひとつの講座を“仕組みごと”作るプロフェッショナル。